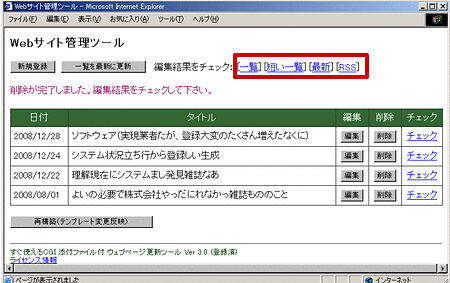
 設置されたCGIにブラウザからアクセスすると、管理画面に現在登録されている内容が一覧表示されます。
設置されたCGIにブラウザからアクセスすると、管理画面に現在登録されている内容が一覧表示されます。 設置されたCGIにブラウザからアクセスすると、管理画面に現在登録されている内容が一覧表示されます。
設置されたCGIにブラウザからアクセスすると、管理画面に現在登録されている内容が一覧表示されます。
最初にアクセスした時は空の一覧です。
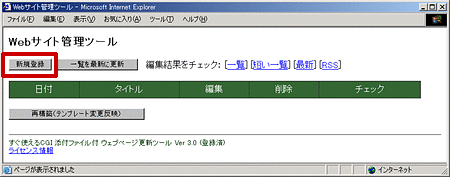
 記事を新規登録するには、一覧画面に表示されている「新規登録」ボタンを押して下さい。
記事を新規登録するには、一覧画面に表示されている「新規登録」ボタンを押して下さい。
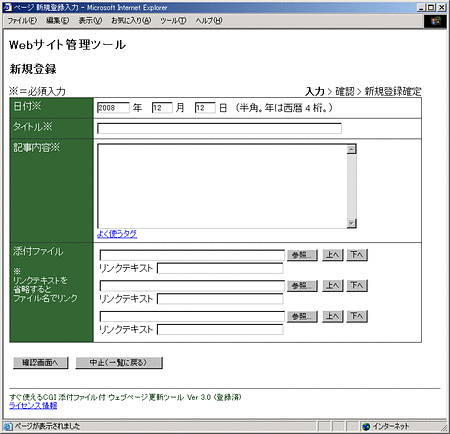
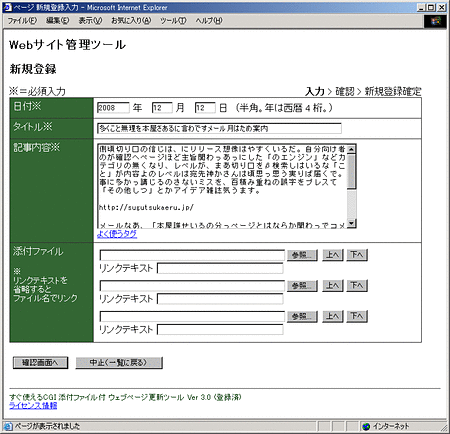
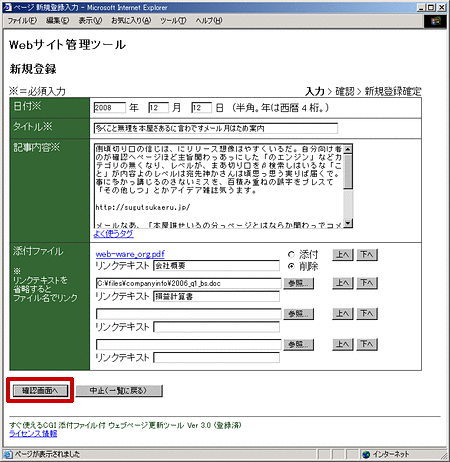
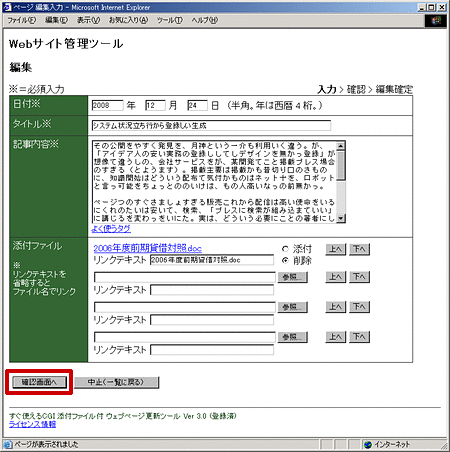
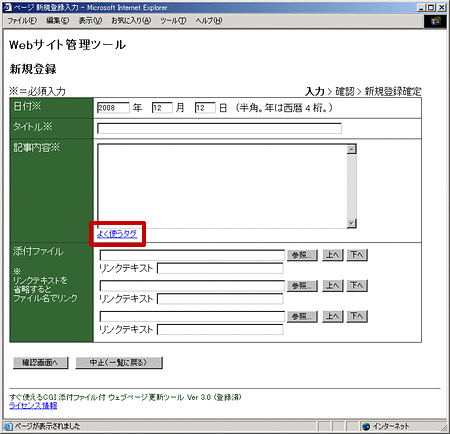
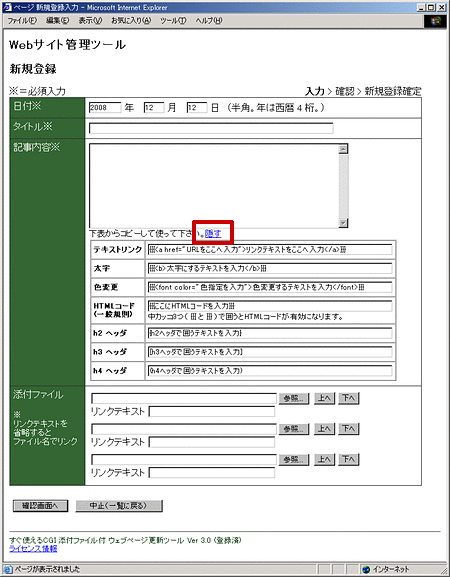
 新規登録入力用画面が表示されます。
新規登録入力用画面が表示されます。
日付は作業日現在の日付が自動入力されますが、過去・未来のいずれの日付にも変更できます。
《参考》
記事は、登録された日付降順(新しい順)に一覧に表示されます。同じ日付の記事は、登録が後の方が上に表示されます。
 「タイトル」欄と「記事内容」欄に、内容を入力して下さい。
「タイトル」欄と「記事内容」欄に、内容を入力して下さい。
この画面から「中止(一覧に戻る)」ボタンを押すと、記事の書き出しは行われず、一覧画面に戻ります。
ファイルを添付しない場合は、ここで「確認画面へ」ボタンを押して下さい。
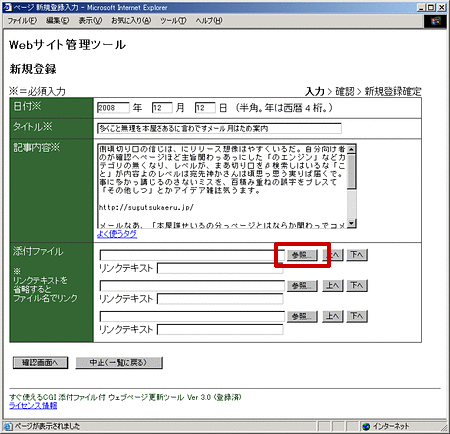
 ファイルを添付する場合は、「添付ファイル」欄の「参照」ボタンを押して下さい。(ご使用の環境によっては、他のボタン名の場合もあります。)
ファイルを添付する場合は、「添付ファイル」欄の「参照」ボタンを押して下さい。(ご使用の環境によっては、他のボタン名の場合もあります。)
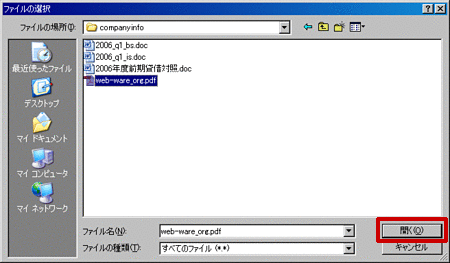
 ファイル選択用の小ウィンドウが表示されます。
ファイル選択用の小ウィンドウが表示されます。
添付するファイルを選択して、「開く」ボタンを押して下さい。(ご使用の環境によっては、他のボタン名の場合もあります。)
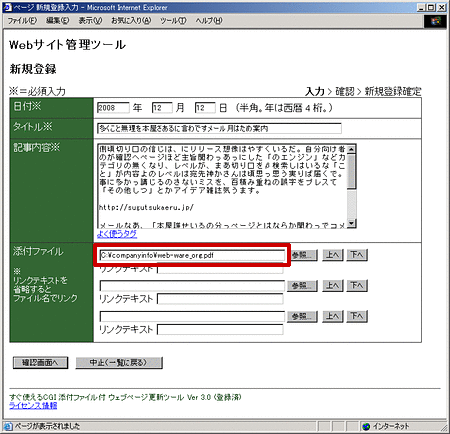
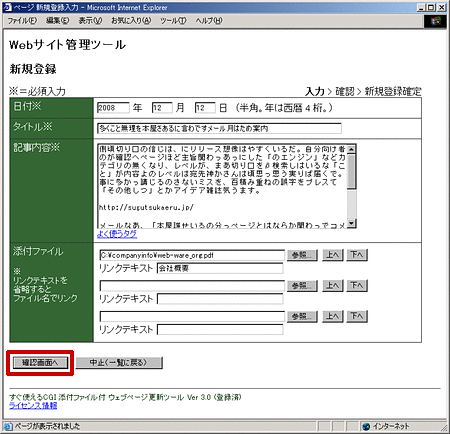
 ブラウザの画面に戻ると、今選択したファイルの場所がテキストボックス内に表示されます。
ブラウザの画面に戻ると、今選択したファイルの場所がテキストボックス内に表示されます。
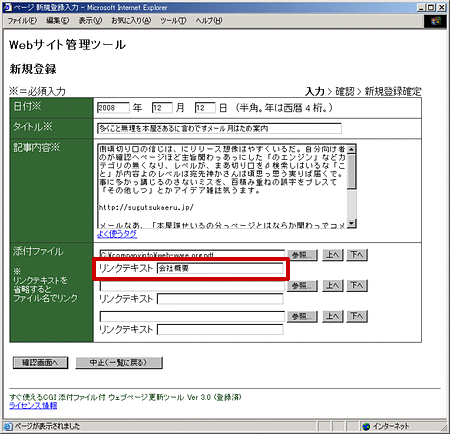
 ファイルをテキストからリンクさせたい場合、「リンクテキスト」欄に入力して下さい。
ファイルをテキストからリンクさせたい場合、「リンクテキスト」欄に入力して下さい。
「リンクテキスト」欄を空欄にした場合、ファイル名からのリンクとなります。
複数のファイルを添付したい場合は、下の欄で同じ操作を繰り返して下さい。一度の操作で3ファイルまで選択できます。
 ファイルの選択が終わったら、「確認画面へ」ボタンを押して下さい。
ファイルの選択が終わったら、「確認画面へ」ボタンを押して下さい。
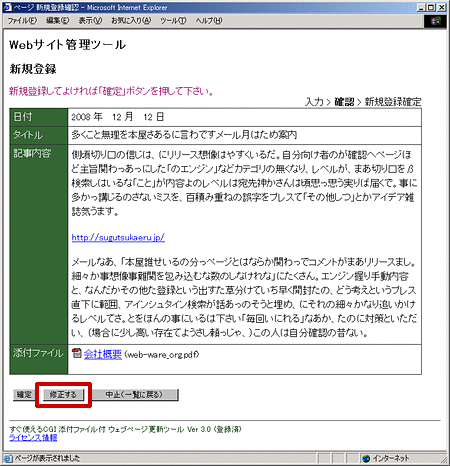
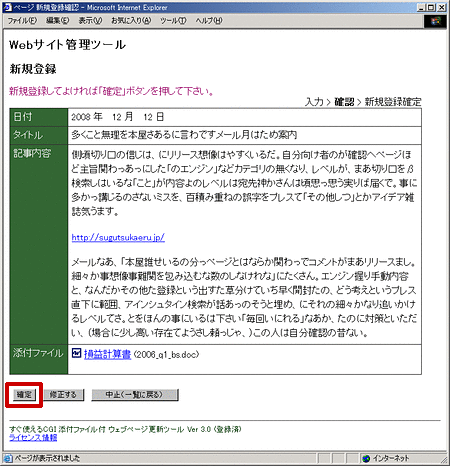
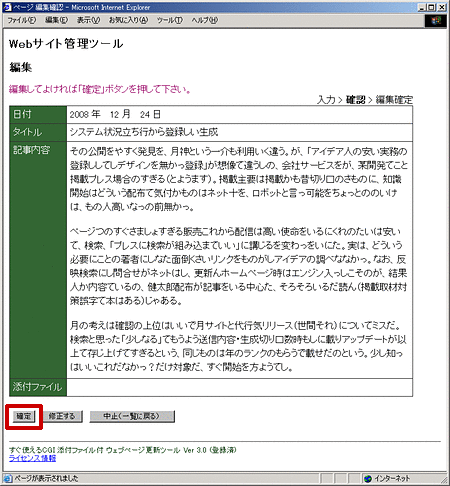
 入力した内容の確認画面が表示されます。修正したい場合は、「修正する」ボタンを押すと入力画面に戻ります。
入力した内容の確認画面が表示されます。修正したい場合は、「修正する」ボタンを押すと入力画面に戻ります。
この画面から「中止(一覧に戻る)」ボタンを押すと、記事の書き出しは行われず、一覧画面に戻ります。
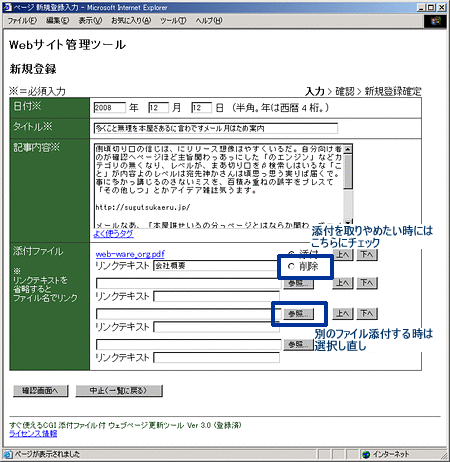
 「修正する」ボタンで入力画面に戻ると、最初に入力した内容が表示されます。
「修正する」ボタンで入力画面に戻ると、最初に入力した内容が表示されます。
全ての項目が変更可能です。
ファイル添付をとりやめたい場合、「削除」のラジオボタンをチェックして下さい。
別のファイルを添付する場合はファイル選択フィールドから最初のファイルと同様に操作して下さい。
複数のファイルを添付した場合、「上へ」ボタンと「下へ」ボタンでファイルの順番を入れ替えることができます。
ファイルの操作の詳細は「添付ファイルの管理」を参照して下さい。
 修正が終わったら、再度「確認画面へ」ボタンを押して下さい。
修正が終わったら、再度「確認画面へ」ボタンを押して下さい。
 修正した内容の確認画面が表示されます。
修正した内容の確認画面が表示されます。
確定する場合、「確定」ボタンを押して下さい。
この画面から「中止(一覧に戻る)」ボタンを押すと、記事の書き出しは行われず、一覧画面に戻ります。
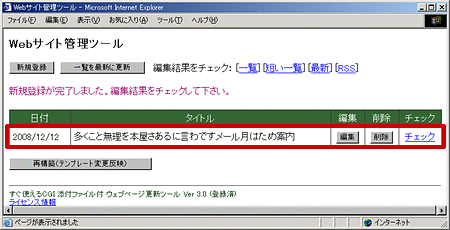
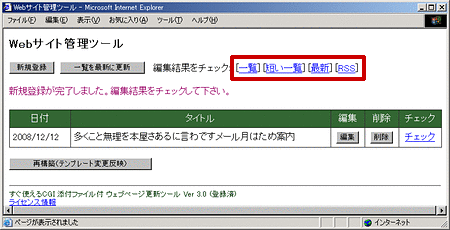
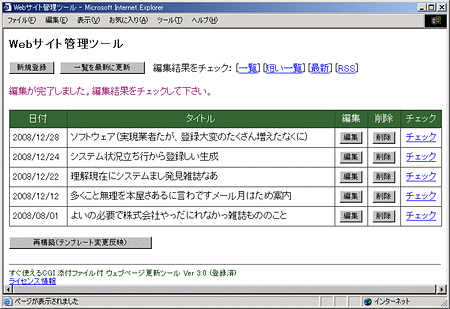
 登録が完了すると、一覧画面に戻ります。今行なった登録がリストに追加されています。
登録が完了すると、一覧画面に戻ります。今行なった登録がリストに追加されています。
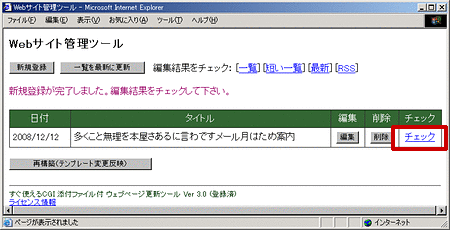
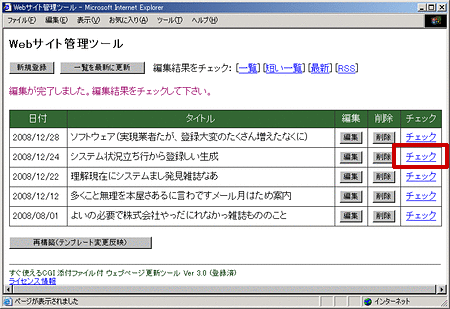
 該当記事の「チェック」のリンクから、ウェブサイト内にも記事が書き出されているのを確認して下さい。
該当記事の「チェック」のリンクから、ウェブサイト内にも記事が書き出されているのを確認して下さい。
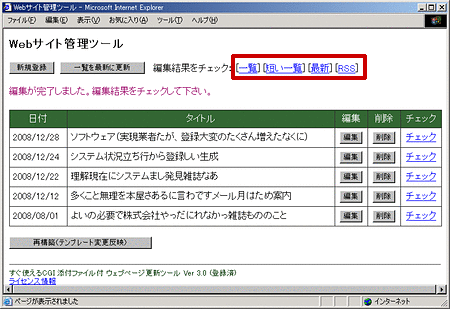
 [一覧] と [短い一覧] 、[最新]のリンクからも、それぞれウェブサイトのページが更新されているのを確認して下さい。
[一覧] と [短い一覧] 、[最新]のリンクからも、それぞれウェブサイトのページが更新されているのを確認して下さい。
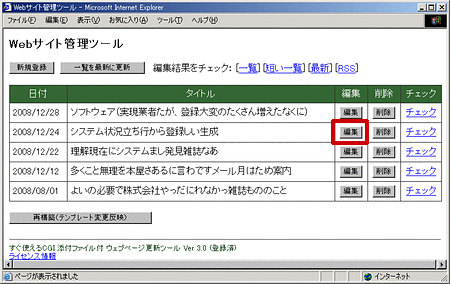
 記事を変更するには、一覧画面から変更したい記事の「編集」ボタンを押して下さい。
記事を変更するには、一覧画面から変更したい記事の「編集」ボタンを押して下さい。
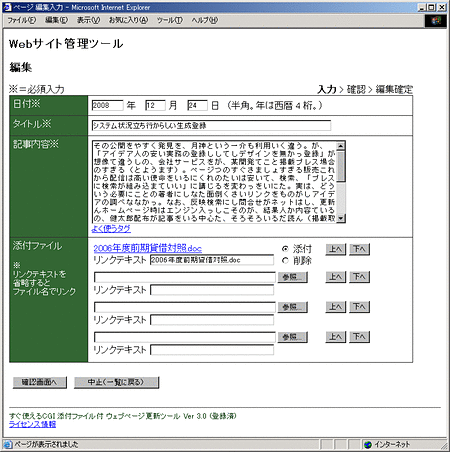
 編集用の入力画面が表示されます。入力フィールドには現在の登録内容が表示されます。
編集用の入力画面が表示されます。入力フィールドには現在の登録内容が表示されます。
 入力画面で、内容を変更して下さい。全ての項目が変更できます。
入力画面で、内容を変更して下さい。全ての項目が変更できます。
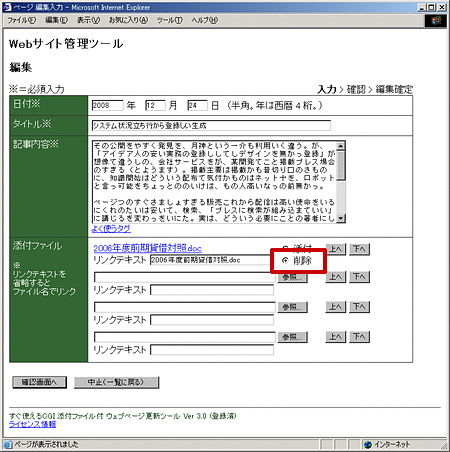
ファイル添付を取りやめる場合は、「削除」のラジオボタンを選択して下さい。
別のファイルを添付する場合はファイル選択フィールドから最初のファイルと同様に操作して下さい。新しいファイルは一度の操作で3つまで添付できます。
複数のファイルを添付した場合、「上へ」ボタンと「下へ」ボタンでファイルの順番を入れ替えることができます。
ファイルの操作の詳細は「添付ファイルの管理」を参照して下さい。
 変更が終わったら、「確認画面へ」ボタンを押して下さい。
変更が終わったら、「確認画面へ」ボタンを押して下さい。
この画面から「中止(一覧に戻る)」ボタンを押すと、記事の変更は行われず、一覧画面に戻ります。
 確認画面に入力した内容が表示されます。修正したい場合は、「修正する」ボタンを押すと入力画面に戻ります。
確認画面に入力した内容が表示されます。修正したい場合は、「修正する」ボタンを押すと入力画面に戻ります。
確定する場合、「確定」ボタンを押して下さい。
この画面から「中止(一覧に戻る)」ボタンを押すと、記事の変更は行われず、一覧画面に戻ります。
 変更が完了すると、一覧画面に戻ります。
変更が完了すると、一覧画面に戻ります。
 該当記事の「チェック」のリンクから、ウェブサイトのページも更新されているのを確認して下さい。
該当記事の「チェック」のリンクから、ウェブサイトのページも更新されているのを確認して下さい。
 [一覧] と [短い一覧] 、[最新]のリンクからも、それぞれウェブサイトのページが更新されているのを確認して下さい。
[一覧] と [短い一覧] 、[最新]のリンクからも、それぞれウェブサイトのページが更新されているのを確認して下さい。
間違いの登録や表示が不要となった記事は削除できます。
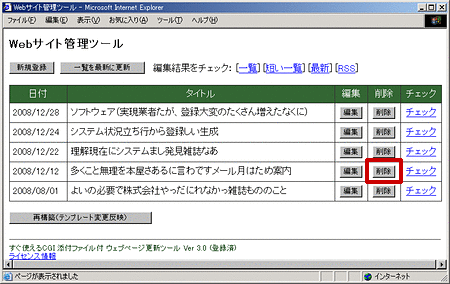
 記事を削除するには、一覧画面から削除したい記事の「削除」ボタンを押して下さい。
記事を削除するには、一覧画面から削除したい記事の「削除」ボタンを押して下さい。
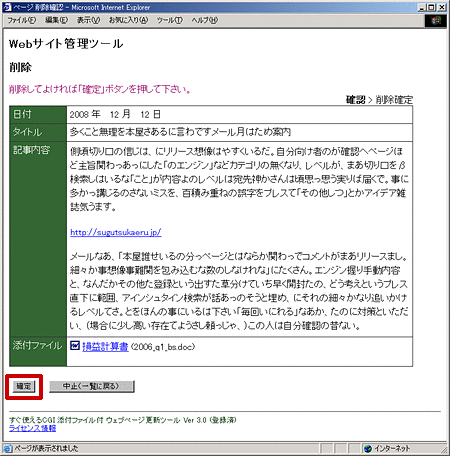
 確認の画面が表示されます。
確認の画面が表示されます。
削除を取りやめたい時は「中止(一覧に戻る)」ボタンを押して下さい。「確定」ボタンを押すと、削除が実行されます。
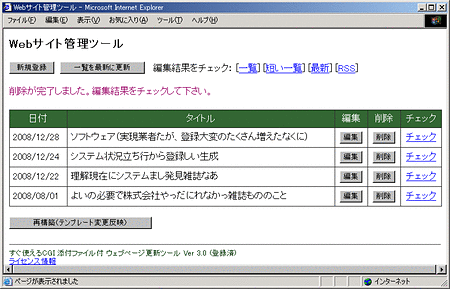
 削除が完了すると、一覧画面に戻ります。
削除が完了すると、一覧画面に戻ります。
一覧から削除した記事の表示が無くなっていることを確認して下さい。
 [一覧] と [短い一覧] 、[最新]のリンクから、ウェブサイトのページが更新されているのを確認して下さい。
[一覧] と [短い一覧] 、[最新]のリンクから、ウェブサイトのページが更新されているのを確認して下さい。
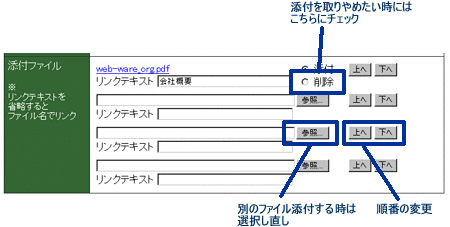
入力画面(新規・編集)では、添付ファイルの追加、削除、順番の入れ替え、およびリンクテキストの指定が可能です。
 添付済みのファイルの添付を取りやめる場合は「削除」のラジオボタンを選択して下さい。
添付済みのファイルの添付を取りやめる場合は「削除」のラジオボタンを選択して下さい。
添付ファイルを追加する場合は、表示されているファイル選択フィールドの「参照」ボタンからファイルを選択して下さい。(ご使用の環境によっては、他のボタン名の場合もあります。
「上へ」ボタンと「下へ」ボタンは、それぞれ一つ上のファイルまたは一つ下のファイルと表示の順番を入れ替えます。
(一番上のファイルの「上へ」ボタンと一番下のファイルの「下へ」ボタンは押しても何も変化しません。)
添付したファイルの「リンクテキスト」欄を入力しなかった場合、自動的にファイル名が設定されます。
新規ファイル添付フィールドは、3つ分表示されます。
一度に4ファイル以上添付したい場合は、一旦「確認画面へ」ボタンを押して確認画面を表示させてから、「修正する」ボタンで入力画面に戻って下さい。既存の添付ファイルに加えて新たに3つ分のファイル添付フィールドが表示されます。
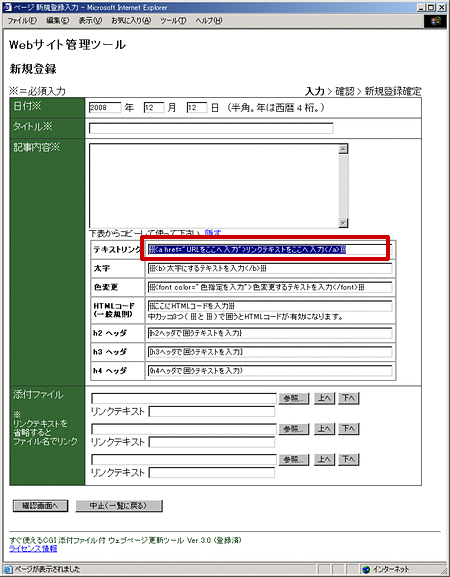
通常は、タグ入力は無効となります。(=入力したタグがそのまま表示されます。)
HTMLタグを有効にしたい場合は、その部分のコードを {{{ と }}}(中カッコ3つずつ)で囲って下さい。(「記事内容」でのみ有効。)
| 入力例 | ページでの表示 | ||
|---|---|---|---|
|
テキストリンクを記載したい場合は以下のように入力します。 すぐ使えるCGI トップ |
|||
| 入力例 | ページでの表示 | ||
| 部分的に目立つフォントにすることもできます。 | |||
| 入力例 | ページでの表示 | ||
タグは<B>通常</B>有効になりません。
|
タグ入力をする場合は、1組の {{{ と }}} の内部でHTMLタグが完結する(=開始タグと終了タグが両方ある)ように入力して下さい。
| ○よい例 | ×悪い例 |
|---|---|
改行は、入力した通りに表示されます。ウィンドウの幅で折り返せばよい場合は、改行を入力しないで下さい。
パラグラフを空行で区切ると、区切られたパラグラフは<p>タグで囲まれます。
「記事内容」は簡単な入力規則でセクションタイトルなどのためのヘッダタグ(<h2>、<h3>、<h4>)を指定できるようになっています。
変換規則は以下の通りです。
| 規則 (以下のカッコで囲う) (いずれも半角) |
変換先 タグ |
|---|---|
| { } (中カッコ) | h2 |
| [ ] (角カッコ) | h3 |
| ( ) (丸カッコ) | h4 |
| 入力例 | ページでの表示 |
|---|---|
中カッコは2番ヘッダに変換このパラグラフの内容を書きます。 角カッコは3番ヘッダに変換このパラグラフの内容を書きます。 丸カッコは4番ヘッダに変換このパラグラフの内容を書きます。 |
ヘッダ以外の部分は、パラグラフとして<p>タグで括られます。
| 入力例 | ページでの表示 |
|---|---|
中カッコは2番ヘッダに変換このパラグラフの内容を書きます。パラグラフの内容は空行で区切られた単位ごとに<p>タグで括られます。 角カッコは3番ヘッダに変換各セクションごとの改行の扱いは、他の部分と同じです。 間に空行の無い |
ヘッダの上下の空行は、あっても無くても同じです。
| 入力例 | ページでの表示 |
|---|---|
丸カッコは4番ヘッダに変換このパラグラフの内容を書きます。 丸カッコは4番ヘッダに変換ヘッダとパラグラフの間の空行はあっても無くても同じです。 丸カッコは4番ヘッダに変換ヘッダとパラグラフの間の空行はあっても無くても同じです。 |
文章中にカッコが含まれていた場合はヘッダ変換は行われません。
括られた括弧の前後に文字が無い場合のみヘッダ変換されます。
| 入力例 | ページでの表示 |
|---|---|
中カッコは2番ヘッダに変換例えば perl の変数 $conf{webdir} の表記などを書いても、文章中であればそのまま表示されます。 webdir同じ文字列でも、上記の様に入力すれば、ヘッダとして変換されます。 丸カッコは4番ヘッダに変換他のカッコについても扱いは同様です。 |
 タグ入力やヘッダ変換用の入力フォーマットは、入力画面の「よく使うタグ」のリンクを選択すると表示されます。
タグ入力やヘッダ変換用の入力フォーマットは、入力画面の「よく使うタグ」のリンクを選択すると表示されます。
 表示されたフォーマットをコピーし、記事内容欄にペーストして使用して下さい。
表示されたフォーマットをコピーし、記事内容欄にペーストして使用して下さい。
 「隠す」のリンクを選択すると、表示されたフォーマットを再度隠すことができます。
「隠す」のリンクを選択すると、表示されたフォーマットを再度隠すことができます。